この記事を書いている時のWordPressのバージョンは、WordPress4.94です。
テーマはSimplicity2の子テーマを使用しています。
スポンサーリンク
![]() 初心者でも安心のサポート!アフィリエイトを始めるならA8.net
初心者でも安心のサポート!アフィリエイトを始めるならA8.net
![]()
ワードプレスでサイトアイコンを表示させるのは、とても簡単になりました。
以前はファビコンと呼ばれていたようですが、最近のワードプレスではサイトアイコンというものがファビコンにあたるようです。
現在のワードプレスでは、写真や、画像などを512×512ピクセルに切り取って指定するだけで設置できます。
また、いつでも簡単に変更できます。
今回は初心者でも簡単にできるファビコンの作成方法をご紹介します。
サイトアイコンの設定方法
まず、サイトアイコンに使用する画像を用意します。
推奨サイズは512×512ピクセル以上です。
ファイルの形式はPNG形式がいいようです。
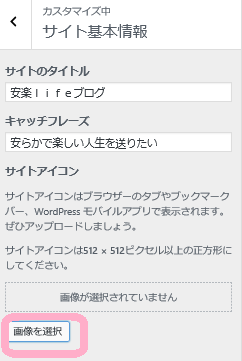
1.「外観」→「カスタマイズ」→「サイト基本情報」へと進みます。
2.一番下のサイトアイコンを設定する項目があり、画像を選択をクリックします。

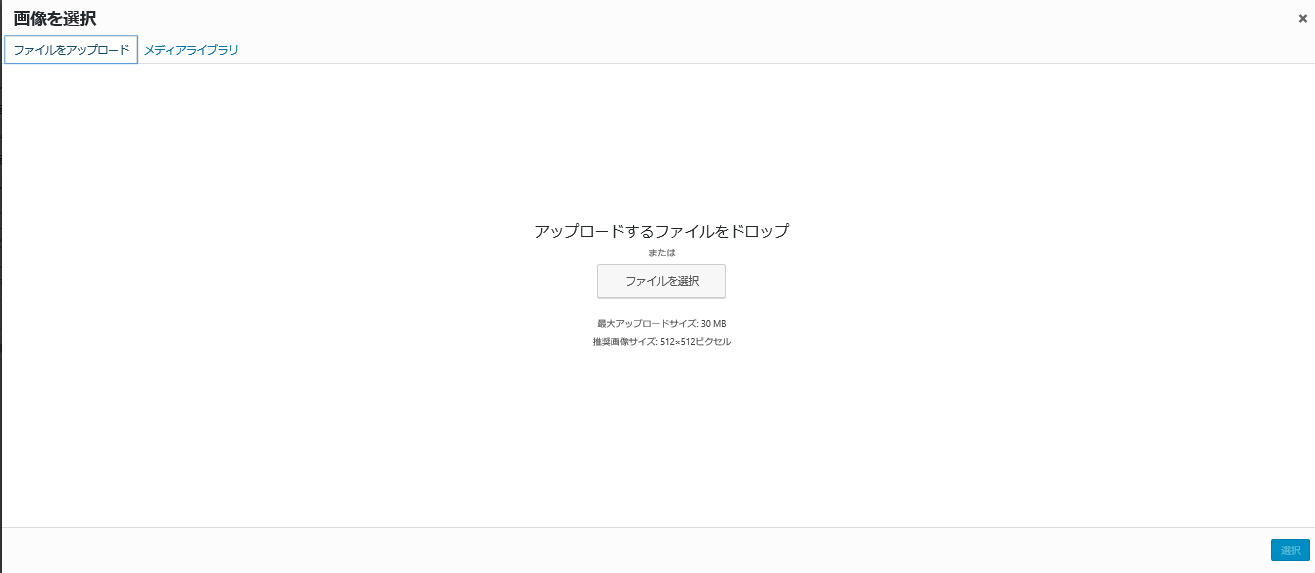
3.ファイルを選択します。
ファイルをアップロードから、ファイルを選択し開くをクリックするとパソコンのファイルからワードプレスのメディアライブラリにアップロードされます。

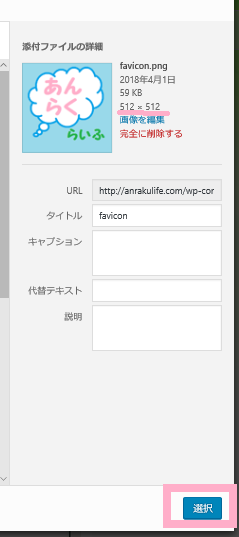
4.画像を選択すると、右側に添付ファイルの詳細が表示されます。
この時に「画像を編集」をクリックすると、画像をトリミングしたり、サイズを変更したりすることができます。
あらかじめ512×512ピクセルで作成した画像でしたら、そのまま選択をクリックします。

5.最後にサイト基本情報の右上の「公開」をクリックしたら、サイトアイコンの設定は完了します。
Windowsアクセサリのペイントを使って作成する方法をご紹介します
1.サイトアイコンは後で変更できますので、気楽に作成します。
2.完成したら、正方形に近い形でトリミングしておきます。
3.サイズを変更します。
サイトアイコンの推奨サイズの512×512ピクセルに変更して保存するとあとで楽です。

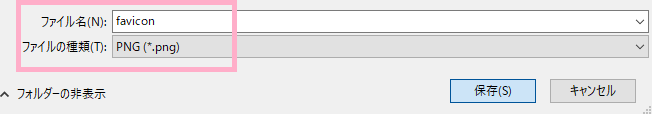
4.名前を付けて保存する。
この時ファイル名は、「favicon」にします。
ファイルの種類は、「PNG」を選択します。

5.出来上がった画像は簡単にサイトアイコンに設定できます。
上記のサイトアイコンの設定方法の手順で設定してみてください。
スポンサーリンク


サイトアイコンの変更
サイトアイコンを変更したいときは、
設定と同じく「外観」→「カスタマイズ」→「サイト基本情報」と進み
サイトアイコンの項目の一番下の「画像の変更」をクリックして変更できます。
設定手順は上記のサイトアイコンの設定方法の手順と同じです。
この記事を作成中に作成したファビコンは、現在のものに変更しています。